 Nel mio blog trovate tantissimi widget e script che potete facilmente prelevare per abbellire e personalizzare i vostri blog semplicemente inserendo il codice che metto a disposizione in un gadget di tipo html/javascript della sidebar.
Nel mio blog trovate tantissimi widget e script che potete facilmente prelevare per abbellire e personalizzare i vostri blog semplicemente inserendo il codice che metto a disposizione in un gadget di tipo html/javascript della sidebar.Chi ha da poco aperto un blog e non ha molta dimestichezza con i gadget che Blogger mette a disposizione, mi lascia commenti con scritto:
 Cos'è un gadget di tipo html/javascript? Dove lo trovo?
Cos'è un gadget di tipo html/javascript? Dove lo trovo?
Chi ha un fan club su fan-club.it mi scrive perché non trova il gadget.
Vediamo insieme come inserire un widget o uno script su un blog di Blogger e su un fan club.
Blog su Blogger
Per inserire un widget o uno script nel vostro blog dovete seguire questi semplici passi:
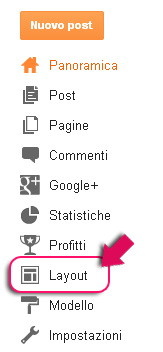
1) andate nella bacheca del vostro blog e cliccate su Layout

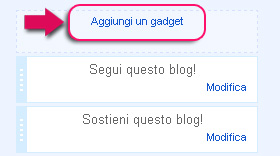
2) cliccate su Aggiungi un gadget della sidebar
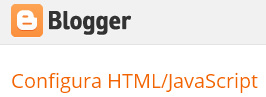
3) nella finestra popup che si apre scorrete verso il basso la pagina fino a trovare il gadget di tipo html/javascript
4) nella finestra popup che si apre date un Titolo al gadget ed inserite il codice del widget o dello script nel campo di testo Sezioni del sito e infine cliccate sul pulsante Salva
Fan club su fan-club.it
Per inserire un widget o uno script nel vostro fan club dovete seguire questi semplici passi:
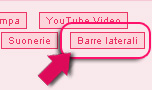
1) andate nel pannello di amministrazione e cliccate su Barre laterali
2) inserite il codice html del widget o dello script nel campo di testo Sinistra o Destra e infine cliccate sul pulsante Salva
Per qualsiasi dubbio o chiarimento sono qui a disposizione.
Copyright © Iole - Non è consentito ripubblicare, anche solo in parte, i post di questo blog senza l'esplicito consenso dell'autrice.






 Copyright 2008-
Copyright 2008-  Design by
Design by 

Ottimo post, grazie. Volevo farti una domanda: Il vorrei centrare la scritta nel mio blog, magari inserendo anche un'immagine nel titolo. Di che dimensioni deve essere l'immagine? Come faccio a centrarla? Grazie x tutto ciò che fai!!!
RispondiElimina@Moky: in quale dei tuoi tre blog vuoi inserire la scritta? Te lo chiedo perché ogni template è diverso e di conseguenza per dirti cosa fare devo controllare il css del blog.
RispondiEliminaCiAO Iole passa anche da me! =)
RispondiElimina@Federica Mandia: se mi dai l'indirizzo del tuo blog passo volentieri... nel tuo profilo non mi compare alcuna informazione.
RispondiEliminaUn salutino a te bravissima come sempre nelle spiegazioni chiare e concise un abbraccio a tutti voi a casa....ciaoooo
RispondiElimina@edvige: grazie cara per la visita e per i complimenti ;)
RispondiEliminaUn abbraccio da tutti noi!
Ciao Iole, sempre molto brava e incisiva, poi con gli esempi pratici
RispondiEliminaunica brava e complimenti, cosa faremo senza di te? la risposta è scontata, ti inventeremo, baci.
@m.laura X: eh eh troppi complimenti... finirò per montarmi la testa ^_^
RispondiEliminaComunque grazie mille!
grazie iole! lo sapevo già ma i primi tempi... eh eh è stata dura capirlo! poi credo proprio che tu me l'hai spiegato! :)
RispondiEliminacome faremmo senza di te?!!!
RispondiEliminaa presto silvia e pierino
Questo commento è stato eliminato dall'autore.
RispondiElimina@delfina bianchi: eh sì, chi è alle prime armi su Blogger non conosce tutti i termini che a volte io do per scontati.
RispondiElimina@Erika May: e presto aggiungerò anche le istruzioni per inserire i widget in AlterVista!
Ciao Iole, io vorrei inserirlo in Sempre Mamma. Speriamo tu mi possa aiutare. Grazie!!
RispondiElimina@Moky: per centrare il titolo del blog devi modificare il css del template. Ti propongo prima però una soluzione senza mettere mano al codice. Prova ad inserire in un gadget di tipo html/javascript questo codice:
RispondiElimina<style>
. header-outer { text-align: center; }
</style>
Dopo aver salvato, il titolo e la descrizione del blog dovrebbero essere centrati.
Prova e fammi sapere!
Se vuoi inserire un'immagine di sfondo nell'header deve avere larghezza massima 1100 px.
Sei veramente brava, i blog diventato più simpatici con i tuoi gadget. Mi son permessa di prendere la cascata di fiorellini e il cursore floreale e anche "NO alla violenza sulle donne". In prossimità della Pasqua, se non ci son problemi penderei anche il roll di "Buona Pasqua". Ciao Angela.
RispondiElimina@Angela: benvenuta nel mio blog!
RispondiEliminaPuoi prelevare tutti i widget e gli script che più ti piacciono!
GRAZIE A TE HO CAPITO COME SI INSERISCONO!!!!!!!!!!!!!!!!! HO PRELEVATO LE TUE MIMOSE CHE CADONO
RispondiEliminaIole, ho provato con ciò che mi hai detto di inseire, ma nn ha funzionato. Ho risolto in maniera differente, credo, ho inserito un'immagine abbastanza ampia col titolo del blog. Grazie cmq!
RispondiElimina@Sissibella: mi fa piacere sapere che il mio post ti è stato utile!
RispondiElimina@Moky: per funzionare al 100% quel codice andava inserito nel template. L'immagine che hai realizzato comunque è molto bella e ci sta proprio bene nel blog!
ho capito solamente ora come si commentava :( lo seguo da molto tempo questo bel blog solo che non capivo come commentare! ora lo so e lo faccio :D bellissimo questo blog grazie di tutto iole!
RispondiElimina@Nuvolasara: grazie mille per i complimenti!
RispondiEliminaio ho un fan club tu anke?
RispondiElimina@Polly Pere: sì, ne ho creato uno per capire come inserire i miei widget e script e quindi poter rispondere alle richieste di aiuto che avevo ricevuto.
RispondiEliminaSalve, ottimo post! ho creato da poco il mio blog, e vorre inserire una sezione dove altri utenti possano pubblicizzare il loro sito, come faccio io all'interno di forum o altri blog . ma non so come si fa, sai aiutarmi?
RispondiEliminaCiao iole sono eva la stessa eva che qualche mese fa ti ha scritto un e-mail cmq io in questa pagina non trovo il codice HTML me lo dici dov'è? Grazie anche se sembra una domanda stupida!:)
RispondiElimina@Marco: forse potrebbe esserti d'aiuto questa pagina per inserire nel tuo blog un pulsante "Add your link" (come quello che vedi in questo post di Alessandra)
RispondiElimina@swaggy justin: come ho scritto nel post per inserire un gadget di tipo html/javascript devi andare in Blogger, cliccare su Layout e poi su Aggiungi un gadget. Nella finestra popup che si apre troverai il widget. Cosa non ti è chiaro?
Ciao,
RispondiEliminaio non riesco ad inserire uno script (blog su altervista).
Saresti così gentile da dirmi come si fa? Grazie mille
@Elena Bruno: se mi dai l'indirizzo del tuo blog passo a dare un'occhiata al codice html così posso dirti con precisione come e dove inserire lo script.
RispondiEliminaCiao Iole:
RispondiEliminaComplimenti per il tuo blog, di molto interesse. Da principiante, ti chiedo la procedura per prelevare con il copia incolla il codice del widget da far apparire sul mio blog, come un flag counter. Grazie. Roberto
@ROBERTO: per inserire nel tuo blog il contatore delle visite FlagCounter, devi andare sul sito FLAGcounter, personalizzare il widget selezionando il numero di bandierine da visualizzare e i colori (dello sfondo, del testo e dei bordi del widget) che più si intonano con i colori del tuo blog e poi cliccare sul pulsante "GET YOUR FLAG COUNTER". Infine devi copiare il codice html ed inserirlo in un gadget di tipo html/javascript della sidebar o nel template.
RispondiEliminaIole,sei sempre fantastica tu,lo sai?!
RispondiEliminaCiao!! Post utilissimo! Io ho fatto recentemente la richiesta per avere adsense ma devo incollare un codice nel codice html della mia pagina ma non so assolutamente come si fa :( c'è bisogno di un editor per html? Se hai un post che spiega come fare ti prego segnalamelo perchè sono davvero una schiappa! :) Un bacio!
RispondiElimina@Miry princy: grazie mille per i complimenti ^_^
RispondiElimina@Pink Velvet: nel mio blog non utilizzo AdSense (l'ho utilizzato diversi anni fa). A riguardo ho scritto solo un post Come aggiungere e personalizzare gli annunci AdSense nel proprio blog.
Spero ti possa essere utile.
@Iole: Grazie mille per avermi indicato il tuo post, anche se dopo averlo letto mi è un po' passata la voglia di creare un account adsense visto che i guadagni sono davvero molto irrisori... un bacio e grazie! Ciaoo!
RispondiElimina@Pink Velvet: io con AdSense non ho guadagnato niente perché l'account mi è stato disattivato proprio quando avevo raggiunto la soglia minima di pagamento (ho ricevuto una mail in cui mi veniva comunicato che l'account era stato disattivato per sospetti click fraudolenti).
RispondiEliminaGli unici guadagni concreti li ho avuti solo grazie a BidVertiser. Ti consiglio di provarlo!
cara iole sul mio blog , sono andata su bacheca ma non mi compare la scritta layout , puoi dirmi dove cercare, http://blog.giallozafferano.it/incucinaconmary/
RispondiEliminagrazie mille
@Mary: le istruzioni riportate in questo post si riferiscono ai blog su Blogger.
RispondiEliminaPer il tuo blog che è su Giallo Zafferano devi andare nella bacheca, poi cliccare su Aspetto e poi su Widget ed inserire il codice html in un widget di tipo Testo.
Se vuoi inserire uno dei divisori che ho appena pubblicato contattami via email che ti invio il codice html funzionante. Il javascript che ho pubblicato funziona solo sui blog di Blogger, per te dovrò realizzare uno javascript personalizzato.
Ciao, volevo chiederti un template per il mio blog che parla di moda e vestiti... se hai tempo ne sarei grata, mi chiamo Katia.
RispondiEliminaSe mi faresti questo piacere, rispondimi sotto il mio commento per la conferma, Grazie comunque.
Baci!♥♥♥
Iole se voglio inserire un Widget Javascript per inserire sul mio blog un forum che non è mio (tipo lista dei blog che seguiamo) come devo fare? perchè ho visto che le modalità sono diverse...grazie
RispondiElimina@Katia Lizzi: al momento ho numerose richieste in sospeso, alcune delle quali anche da parte di lettori che sono stati generosi con me con donazioni spontanee e regali. Mi dispiace ma non posso dedicarmi alla tua richiesta. Riprova a contattarmi tra qualche mese. Se ti serve con una certa urgenza ti consiglio di visitare i tanti siti che offrono template gratis per Blogger.
RispondiElimina@FREYA KOSMETIK: se mi dai qualche informazione in più sul forum che vuoi inserire, ti faccio sapere se si può inserire nel blog ed eventualmente le istruzioni per farlo.
Ciao Iole!
RispondiEliminaSono nuova è ho appena aperto un blog per questo ti ringrazio per le fantastiche spiegazioni!
Ho anche un fan club e volevo chiederti come si fa ad inserire nel fan club i tuoi favolosi cursori estivi ci ho provato ma non riesco proprio!
Sarei felice se mi aiutassi!
Ciao bacioni!
@Valeria Lovato: come ho scritto nel post, per inserire un widget o uno script in un fan club devi andare nel pannello di amministrazione e cliccare su Barre laterali. Poi devi inserire il codice html del widget o dello script nel campo di testo Sinistra o Destra e infine cliccare sul pulsante Salva.
RispondiEliminaIole mi puoi spiegare cos'è un gadget di tipo html/javascript e dove lo trovo?
RispondiEliminaPS: se vuoi puoi passare nel mio fan-club?:
http://www.gaya.fan-club.it/
come vedi la maggior parte delle cose le ho prese dal tuo magnifico blog ^-----^ <3
grazie in anticipo <3
@Gaya D'Andrea: come ho scritto nel post, nei fan club non ci sono i gadget di tipo html/javascript ma bisogna andare nel pannello di amministrazione, cliccare su Barre laterali e inserire il codice html del widget o dello script nel campo di testo Sinistra o Destra.
RispondiEliminaCiao Iole. Non so se sai che il dominio Fan-Club è stato cancellato per sempre...
RispondiEliminaVisto che sono nuova,vorrei sapere se mi potresti aiutare : come si inserisce la "grafica" in alto nel sito? Grazie !
@Manè Federica Martirosyan: per inserire un'immagine in alto nel blog devi andare in Blogger, cliccare su Layout e infine su Modifica dell'intestazione.
RispondiEliminaSi aprirà poi una finestra grazie alla quale potrai caricare un'immagine dal tuo pc o da internet.
Spero di essere stata chiara, per qualsiasi dubbio o chiarimento sono qui a disposizione.
P.S. Non sapevo che fan-club.it fosse stato cancellato. Grazie per la segnalazione.
Grazie mille per l'aiuto e per la tua disponibilità :)
RispondiElimina@Manè Federica Martirosyan: per qualsiasi altra domanda su come personalizzare il blog sono qui a disposizione ^_^
RispondiEliminaCiao Iole, complimenti per la tua creatività e disponibilità.
RispondiEliminaSe vuoi passare a trovarmi, il mio blog si chiama Briciole e lo trovi qui:
sirapatti.blogspot.it
Fammi sapere se ti piace...
Ho provato ad inserire il widget con miniature scorrevoli sotto i post e pur seguendo le tue istruzioni non ci sono riuscita.
Ti posso invitare come amministratore? Nel frattempo continuo a provare... Un abbraccio Sira
@Sira Fonzi: grazie per i complimenti!
RispondiEliminaInviami pure l'invito di amministratore che ti aiuto volentieri ad inserire il widget dei post correlati.
Grazie infinite! Ho girato un sacco di siti in cui dicevano di metter mano al codice HTML ma non avevo la più pallida idea di come fare!
RispondiEliminaSe ce l'ho fatta è tutto merito tuo Iole!
@Miki: sono felice di esserti stata utile ;)
RispondiEliminacarissima sono veramente entusiasta del tuo blog io vorrei riuscire a inserire alcune cose nel mio ma sono veramente digiuna delle sigle non ci arrivo da sola se vuoi aiutarmi ti ringrazio il il blog (pensieri gil,blogspot .com (mail gil.42@libero.it)
RispondiElimina@gil: ti aiuto volentieri!
RispondiEliminaOra ti contatto via mail.
Ciao Iole e grazie per il tuo blog! E' di grande utilità e tu sei disponibilissima!
RispondiEliminaQuesto è il mio modestissimo blog
http://moonjoy-joy.blogspot.it/.
Continuo a seguirti, Joy
@Giusy Messana: benvenuta nel mio blog e grazie mille per i complimenti!
RispondiEliminaCiao! ho seguito alla lettera le tue preziosissime istruzioni, ma comunque non sono riuscita ad inserirlo e non so dove sbaglio. Potresti aiutarmi?
RispondiElimina....sono una vera incapace!
Ciao! ho da poco aperto il blog...
RispondiEliminaHo letto più volte le tue utilissime istruzioni,ma comunque non sono riuscita a inserire nulla.
Sono l'unica incapace?
Potresti aiutarmi?
Grazie
questo è il mio blog:
http://rigaepennini.blogspot.it/
@RIGA e PENNINI: benvenuta nel mio blog!
RispondiEliminaTi aiuto volentieri. Quale widget hai provato ad inserire nel tuo blog? E che difficoltà hai avuto?
E per quelli su Wordpress?
RispondiElimina@Anonimo: trovi le istruzioni per inserire i miei widget e script sui blog di Wordpress in questo mio post.
RispondiEliminaCiao !
RispondiEliminaSono appena entrata sul tuo blog e vedo già tantissime cose utili e interessanti ! Mi sa che se usero' le tue cose, mi mettero' anch'io nei tuoi sostenitori. Ogni lavoro merita la sua ricompensa (si dice cosi' in italiano?), soprattutto se lo si fa per aiutare gli altri.
Avrei delle domande da farti.
Sono francese e ho sempre un piede in italia. ho cominciato da poco il mio blog in italiano ( da cui gli errori sul mio blog) http://ifanaticidellavita.blogspot.fr/ da poco. Vorrei averlo sia in francese che in italiano (tradotto bene pero'!).
La mia idea era di avere il sito di base in italiano e poi una bandierina tua della francia che dirigesse i visitatori francesi sul blog interamente tradotto in Francese. Sai, il tuo widget di cui parli qui
http://iolecal.blogspot.fr/2009/06/bandierine-per-google-translate-widget.html
La mia prima domanda riguarda proprio questa bandierina.
Ho provato a inserirla, seguendo le tappe che spieghi qui http://iolecal.blogspot.it/2013/02/come-inserire-un-widget-o-uno-script.html ma non ci sono riuscita. O piuttosto, il widget è inserito perché lo vedo nel layout, pero' la bandierina non appare sul blog. Sai dirmi perché? Forse perché il mio blog è in visualizzazione dinamica?
L'altra domanda riguarda il miglioramento della traduzione in francese del mio blog in italiano. Ho già google translate (che poi vorrei che i miei visitatori attivassero cliccando sulla tua widget di bandiera francese !) pero' le traduzioni sono terribili ! Ho visto qui https://support.google.com/translate/?hl=it#2534602 nella sezione 'constribuisci a migliorare la traduzione automatica del tuo sito" che si puo' "correggere" le traduzioni di google translate. Cosi' posso avere un blog in italiano che si traduce perfettamente in francese ! Ho visto che danno le indicazioni da seguire per permettere queste modifiche, indicazioni che sono nel paragrafo "Aggiunta del plug-in Traduttore di siti web al proprio sito". Pero' non so come fare quinta tappa: "Copia e incolla lo snippet di codice del plug-in Traduttore di siti web nella sezione BODY delle pagine web che desideri rendere subito disponibili in altre lingue." Ho trovato la sezione head che corrisponde alla tapap 4 ma dov'è la sezione BODY ? C'è una sezione "body" per ogni articolo e ogni pagina che creo? AAAhh !!! Non ci capisco niente !In realtà, sono nuova e non so leggere il codice del mio blog :(
Mi accorgo adesso che emerge una terza domanda. Se riuscissi (e dico se "riuscissi"...) a migliorare le traduzioni aggiungendo questo "snippet" (Dio solo sa cos'è uno snippet!) traduttore dove serve e migliorando la traduzione del blog a mano, potrei usare lo stesso la tua miravigliosa bandierina francese? La tua bella bandierina rimpiazza un brutto bottone "google translate" e quindi il tutto funzionerebbe lo stesso oppure quello che ho in mente non si puo' fare ? :(
Ti ringrazio per il tempo che dedichrai alla risposta. Prometto che se mi aiuti ti dedico, oltre a diventare una tua sostenitrice, ti dedico dei cupcake vegan rosa sul mio blog :)
@I Fanatici della Vita: rispondo di seguito alle tue domande.
RispondiElimina1) i miei widget e script sono funzionanti nei blog con visualizzazione classica (e non su quelli dinamici)
2) per incollare il codice dello snippet nella sezione BODY del blog occorre modificare il template. Se non sai come fare e ti serve aiuto basta che mi aggiungi momentaneamente come amministratore nel tuo blog (come ho spiegato qui) e me ne occupo io.
3) visto che la mia bandierina richiama il traduttore di Google, suppongo che se tu riuscissi a migliorare la traduzione per il tuo blog cliccando sulla bandierina vedresti il blog tradotto bene.
Ciao Iole! Ma sei grande! Io sono veramente una frana nel gestire il mio blog e non vado oltre le cose essenziali.
RispondiEliminaFaccio davvero fatica a comprendere le istruzioni per valorizzarlo, per cui scoprire il tuo mondo è stata una rivelazione.
Dato che sono impedita è probabile che ti disturberò spesso.
Abbraccio!
@Mariella: benvenuta nel mio blog!
RispondiEliminaSe hai bisogno di aiuto per migliorare il tuo blog o se ti serve qualche widget personalizzato contattami pure. Non mi disturbi affatto.
Ti aiuterò più che volentieri!
ma come si fa con jimido? da me non ci sono quelle impostazione grazie per la risposta
RispondiElimina@Susi anonimo: non so come si possono inserire i miei widget su jimido. Se mi lasci l'indirizzo del tuo blog passo a dare un'occhiata così magari posso esserti un po' più di aiuto.
RispondiEliminaCiao!sono capitata per caso sul tuo blog, lo trovo carinissimo!! io ne ho aperto uno da poco sulla creazione di orecchini al chiacchierino...avrei due quesiti da porti perchè sono un po' negata al pc!
RispondiElimina1) ho inserito dei widget nella barra laterale però sono a zig zag, non riesco a centrarli tutti!ho provato a mettere dei codici (si chiamano così?!) CCS però non funziona per tutti i widget HTML/JAVA...sai come si fa?
2) ho inserito il badge di google translate, però non traduce bene le parole dei post...C'è un modo per apportare correzioni?
Se riuscissi ad aiutarmi sarebbe fantastico xD...ti lascio il link del mio blog
http://noirdesirbijoux.blogspot.com
sia se passi, sia se non passi, grazie :*
@simona gandolfo: benvenuta nel mio blog e grazie per i complimenti!
RispondiEliminaSono stata nel tuo blog e non ho visto i widget a zig zag. Hai già risolto il problema?
Riguardo al traduttore anche un'altra lettrice mi ha segnalato che Google Traduttore non traduce bene e mi ha segnalato anche una pagina dalla quale prelevare del codice html da inserire nel template blog ma ancora non sono riuscita a trovare un po' di tempo per apportare questa modifica nel suo blog. Spero di riuscirci presto e magari pubblicare anche un post con tutte le istruzioni.
Grazie @Iole innanzitutto per essere passata dal mio blog, in secondo luogo per essere diventata mia follower su bloglovin :) purtroppo essendo agli inizi ho un po' di difficoltà a trovare seguaci, spero che le cose migliorino...sono fiduciosa!
RispondiEliminaAlla fine provando e riprovando ho sistemato un po' le cose, per quanto riguarda google traduttore continuerò a seguirti allora!Grazie ancora :)
Ciao, ma se io volessi aggiungere un gadget html solo all'interno di un post?
RispondiEliminaGrazie
@Serena: per inserire un gadget all'interno di un post devi incollare il codice html nell'editor cliccando su HTML (e non Scrivi).
RispondiEliminaCiao , come posso fare x inserire i gadget su wordpress?
RispondiElimina@lia santarcangelo: il tuo blog è su wordpress.com oppure wordpress.org?
RispondiEliminaSu wordpress.com molti dei miei widget e script non possono essere utilizzati perché non sono supportati le animazioni Flash e gli script javascript.
Su wordpress.org basta inserire il codice che prelevi dal mio blog in un gadget di tipo "Testo".
Per altri chiarimenti, sono qui a disposizione.
Ciao! se io voglio inserire uno script in un post come faccio? se metto il codice come widget funziona (appare a lato), ma nei post niente.. grazie :D
RispondiElimina@Fuori Letette: alcuni dei miei widget possono essere inseriti anche nei post.
RispondiEliminaSe mi dici quale widget vorresti aggiungere nel tuo blog ti faccio sapere se è possibile visualizzarlo in un post e, se sì, come fare.
Ciao io ho lo stesso problema di Fuori Letette...vorrei mettere un widget in un post di un blog creato con altervista...dovrei inserire un divisorio carino tra degli articoli ma non so come fare...puoi aiutarmi?
RispondiEliminaGrazie mille ;-)
@Sonia Graziano: i miei divisori funzionano solo su Blogger e non su altre piattaforme.
RispondiEliminaSe mi dici quale divisore ti piace e il colore che preferisci posso realizzare per te un'immagine che puoi utilizzare come divisore.
Ciao Iole!! Io ho un blog Wordpress... Ma non so come inserire i tuoi fantastici widget... Prima avevo fan/club ma ora e stato cancellato....Help me please
RispondiElimina@LoreGrande: i miei widget non possono essere inseriti nei blog Wordpress.
EliminaGrazie la tua guida è utilissima! :)
RispondiElimina