 Nel mio blog trovate tantissimi widget e script che potete facilmente prelevare per abbellire e personalizzare i vostri blog semplicemente inserendo il codice che metto a disposizione in un gadget di tipo html/javascript della sidebar.
Nel mio blog trovate tantissimi widget e script che potete facilmente prelevare per abbellire e personalizzare i vostri blog semplicemente inserendo il codice che metto a disposizione in un gadget di tipo html/javascript della sidebar.Chi ha da poco aperto un blog e non ha molta dimestichezza con i gadget che Blogger mette a disposizione, mi lascia commenti con scritto:
 Cos'è un gadget di tipo html/javascript? Dove lo trovo?
Cos'è un gadget di tipo html/javascript? Dove lo trovo?
Chi ha un fan club su fan-club.it mi scrive perché non trova il gadget.
Vediamo insieme come inserire un widget o uno script su un blog di Blogger e su un fan club.
Blog su Blogger
Per inserire un widget o uno script nel vostro blog dovete seguire questi semplici passi:
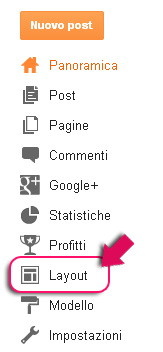
1) andate nella bacheca del vostro blog e cliccate su Layout

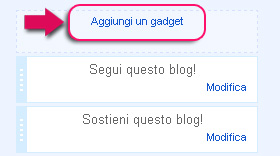
2) cliccate su Aggiungi un gadget della sidebar
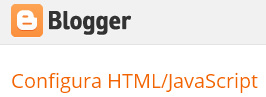
3) nella finestra popup che si apre scorrete verso il basso la pagina fino a trovare il gadget di tipo html/javascript
4) nella finestra popup che si apre date un Titolo al gadget ed inserite il codice del widget o dello script nel campo di testo Sezioni del sito e infine cliccate sul pulsante Salva
Fan club su fan-club.it
Per inserire un widget o uno script nel vostro fan club dovete seguire questi semplici passi:
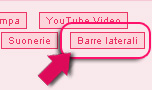
1) andate nel pannello di amministrazione e cliccate su Barre laterali
2) inserite il codice html del widget o dello script nel campo di testo Sinistra o Destra e infine cliccate sul pulsante Salva
Per qualsiasi dubbio o chiarimento sono qui a disposizione.





















 Copyright 2008-
Copyright 2008-  Design by
Design by 
